Hier ein Quicktipp für Webdesigner zum Aufpeppen der eigenen Website. Ich war kürzlich über eine Designer-Seite gestolpert, die eigentlich ziemlich unspektakulär war, aber durch die Darstellung der Referenzen auf 3 Gerätetypen mich absolut ansprach.
Also recherchierte ich kurz und stellte fest, dass es sich dabei um simple Vorlagen handelt: ein Desktop-PC Bildschirm, ein iPad / Tablet und ein Smartphone. Danach die Responsive Seite einbinden und fertig ist eine gelungene Darstellung einer Referenz.

Die Bezeichnung dafür ist „Device Mockup“ – wörtlich „Geräte Attrappe“. Wie ich finde eine gute Möglichkeit Referenzen als Webdesigner zu präsentieren.
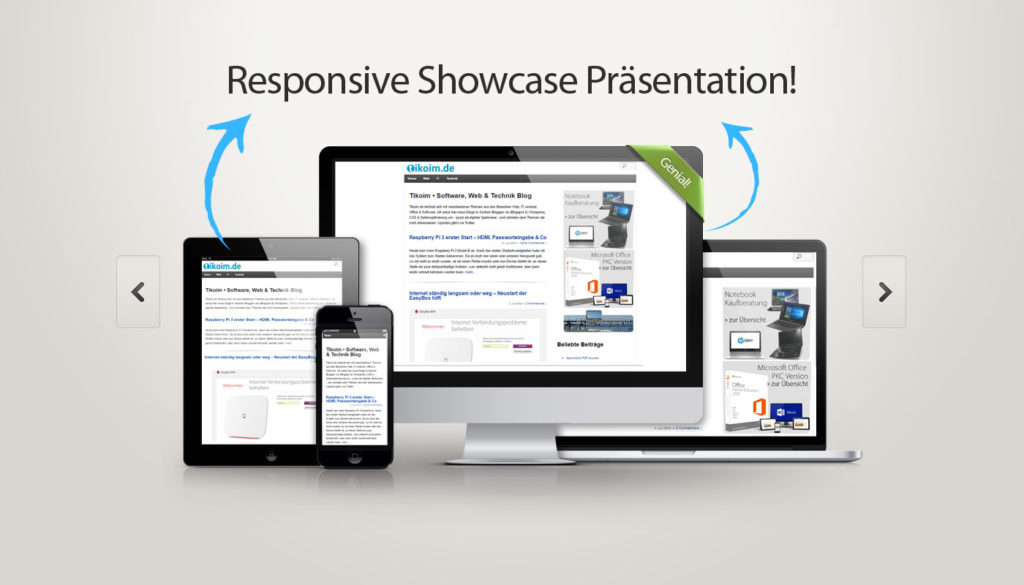
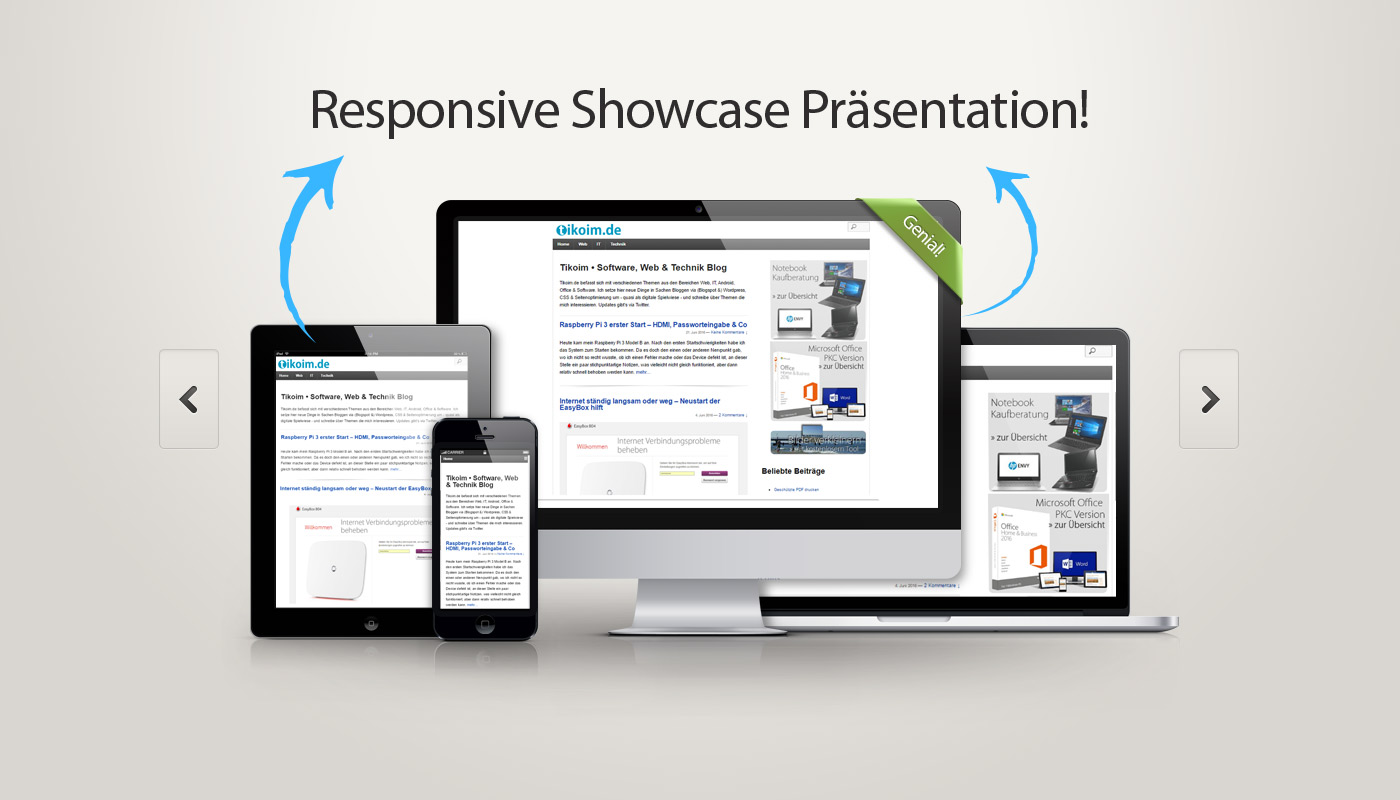
Hier ein Beispiel für Tikoim.de in der responsiven Darstellung auf diversen Gerätetypen:

Hier gibt es die PSD Photoshop-Datei zum ersten Beispiel von Tikoim.de zum kostenlosen Download: pixeden.com/psd-web-elements/responsive-showcase-psd
Das zweite Beispiel finde ich sogar noch besser, weil man es nicht sofort als Vorlage erkennt, sondern das Ganze ziemlich nativ wirkt – mit MacBook & iPhone.
Eine Übersicht mit noch mehr Mockups gibt es bei Line25.
Ähnliche Beiträge:
- Was ist Material Design und wie kann ich es für Webdesign nutzen?
Material Design ist ein Designsystem, das von Google entwickelt wurde, um eine einheitliche... - Webdesign Inspirationen & Best Practices 2024
Eine persönliche Selbst-Memo mit inspirierenden Websites 2024. Es gibt Seiten, die wirken sofort... - Elementor FAQ 2023 / 2024
Hast du Probleme mit WordPress Elementor? Hier findest du Lösungen zu häufigen Fehlern...