Material Design ist ein Designsystem, das von Google entwickelt wurde, um eine einheitliche Optik und Benutzerfreundlichkeit in allen Google-Produkten und -Diensten zu gewährleisten. Es basiert auf der Idee, dass ein digitales Produkt wie eine Materialschicht aufbaut, die sich bewegt und verändert, wenn Benutzer interagieren.
Material Design legt großen Wert auf die Verwendung von Schatten, Tiefe und Bewegung, um ein realistischeres und ansprechenderes Erlebnis für die Benutzer zu schaffen. Es verwendet auch klare Typografie, ausgeglichene Layouts und eine einheitliche Farbpalette, um die Benutzerfreundlichkeit zu verbessern und die Marke einheitlich darzustellen.
Material Design wird in vielen Google-Produkten und -Diensten verwendet, einschließlich Android, Google Maps, Google Search und Google Drive. Es wird auch von vielen anderen Unternehmen und Entwicklern verwendet, um benutzerfreundliche und ansprechende digitale Produkte zu erstellen.
Was ist das besondere an Material Design?
Das besondere an Material Design ist seine Fokussierung auf die Verwendung von Schatten, Tiefe und Bewegung, um ein realistischeres und ansprechenderes Erlebnis für Benutzer zu schaffen. Es verwendet auch klare Typografie, ausgeglichene Layouts und eine einheitliche Farbpalette, um die Benutzerfreundlichkeit zu verbessern und die Marke einheitlich darzustellen.
Durch die Verwendung von Material Design können Benutzer intuitivere Interaktionen mit digitalen Produkten haben und sich in der Anwendung wohler fühlen. Es hilft auch, die Nutzererfahrung zu verbessern und die Benutzerfreundlichkeit von digitalen Produkten zu erhöhen.
Ein weiteres besonderes Merkmal von Material Design ist, dass es von Google entwickelt wurde und in vielen Google-Produkten und -Diensten verwendet wird. Dadurch wird sichergestellt, dass alle Google-Produkte und -Dienste eine einheitliche Optik und Benutzerfreundlichkeit haben und dass Benutzer die gleiche intuitive Erfahrung machen, wenn sie mit verschiedenen Google-Produkten interagieren. Material Design wird auch von vielen anderen Unternehmen und Entwicklern verwendet, um benutzerfreundliche und ansprechende digitale Produkte zu erstellen.
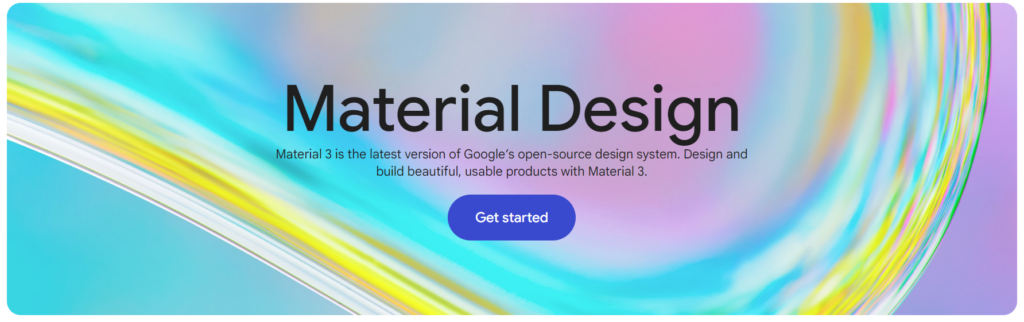
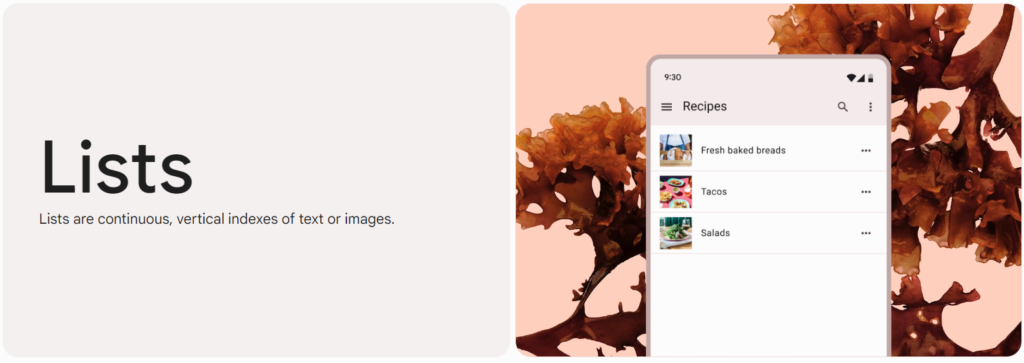
Was sind Beispiele für gelungenes Material Design?




Hier ist die vollständige Liste aller Komponenten auf der offiziellen Seite: m3.material.io/components
Wie nutze ich Material Design konkret für Webdesign Projekte?
Um Material Design beim Webdesign zu nutzen, gibt es einige Möglichkeiten:
- Verwenden Sie Material Design-Komponenten und -Vorlagen: Google hat Material Design-Komponenten und -Vorlagen für Webdesign bereitgestellt, die Sie verwenden können, um Ihre Website ansprechend und benutzerfreundlich zu gestalten. Diese Komponenten umfassen Dinge wie Schaltflächen, Formulare, Navigationsleisten und vieles mehr.
- Verwenden Sie Material Design-Farben und -Schriftarten: Material Design legt großen Wert auf die Verwendung von einheitlichen Farben und Schriftarten, um eine einheitliche Optik und Benutzerfreundlichkeit zu gewährleisten. Sie können diese Farben und Schriftarten verwenden, um Ihre Website ansprechend und einheitlich aussehen zu lassen.
- Berücksichtigen Sie Schatten, Tiefe und Bewegung: Ein wichtiger Aspekt von Material Design ist die Verwendung von Schatten, Tiefe und Bewegung, um Benutzern ein realistischeres und ansprechenderes Erlebnis zu bieten. Sie können diese Elemente in Ihrem Webdesign nutzen, indem Sie beispielsweise Schatten auf Schaltflächen und andere Elemente hinzufügen oder Bewegungseffekte für Übergänge und Aktionen verwenden.
- Halten Sie das Layout ausgeglichen: Ein weiterer wichtiger Aspekt von Material Design ist das ausgeglichene Layout. Sie können dies durch die Verwendung von Räumen und Größen, die sich gut ausbalancieren, und durch die Verwendung von symmetrischen Layouts erreichen.
Es ist wichtig zu beachten, dass Material Design nur ein Designsystem ist und dass es wichtig ist, es in einem Kontext zu verwenden, der für Ihre Website und Ihre Zielgruppe relevant ist. Es ist auch wichtig, dass Sie Ihre eigenen Ideen und Stile in Ihr Webdesign integrieren, um es einzigartig und aussagekräftig zu gestalten.
Ähnliche Beiträge:
- Webdesign Elemente: Verweildauer mit der Kochansicht erhöhen
Beim Stöbern nach Mürbeteigkeksen bin ich auf Gutekueche.at gestoßen und wunderte mich, warum... - Best Practise Beispiele für die Menu-Navigation auf Webseiten
Haben Sie sich jemals gefragt, wie man Besucher geschickt durch eine Webseite lotsen... - Best Practises für eine Feature-Liste auf der Website
Um die Funktionen einer SaaS übersichtlich darzustellen sind Feature-Listen optimal. Hier einige Tipps...