Wie lassen sich Vergleichsportale á la CPUBoss oder SnapSort mit NodeJS, Javascript, Ajax oder PHP umsetzen? Dieser Frage widmet sich dieser Beitrag – Eine Suchreise nach einer praktikablen Skript-Lösung für Einsteiger.
(Der Beitrag erschien ursprünglich 2011) Auf der Suche nach einer simplen Lösung für einen Produktvergleich mittels einer Datenbank, Ajax und Checkboxen, musste ich feststellen, dass man mit den Grundlagen in den Bereichen schnell an seine Grenzen stößt, ein solches Projekt umzusetzen.
Im Folgenden ein Bericht dieser Suchreise nach einer einfachen Lösung für einen Produktvergleich mittels PHP Script & HTML.
Die Problemstellung: Produkte vergleichen macht Sinn
Ich war auf der Suche nach einer Lösung, um Produkte miteinander zu vergleichen, natürlich nicht nach dem üblichen 08/15 Schema, sondern mit Mehrwert: ein Produktvergleich / eine Produktübersicht auf Datenbank-Basis mit nützlichen Zusatzinformationen zur jeweiligen Produktgruppe. Eine simple Lösung war bei Lexmark USA zu finden. Einfache Filter, die schnell die passenden Drucker herausgefunden haben.
Die Lösung überzeugte durch Einfachheit. ‚Verwirre die Nutzer nicht‚, hallt es im Ohr. Eine Step-by-Step Lösung, die mir als Einsteiger in Sachen Coding doch imponiert. Aber an diesem Beispiel kann man die Problemstellung, nach der ich eine Lösung suchte, gut festmachen. Ich habe eine Datenbank mit Produktname, Features, Preis und Bild.
Das Beispiel von Lexmark war gut, aber das Projekt sollte möglichst mit Ajax umgesetzt werden – wie in diesem Beispiel auf igodigital.com realisiert. Per Checkboxen wählt man Features und erhält die Produktübersicht in Echtzeit per Ajax angezeigt. Ein paar Content Styles dazu und fertig ist ein ansehnlicher Produktvergleich im Jahr 2011.
Erste Lösungsansätze: Sellector & One Page Shopping
Wie eingangs angekündigt habe ich nach intensiven Recherchen schlussendlich eine Lösung gefunden, die wirklich vielversprechend aussieht. Und zwar ein Tool namens Sellector, ein deutsches Startup, das sich darauf spezialisiert hat Produkte einfach zu vergleichen und den hiesigen Produktfindern die Stirn zu bieten.
Das Ganze gibt es gegen eine monatliche Gebühr ab 9 Euro, was preislich ganz okay ist, für mich aber aktuell nicht in Frage kommt. Wenn ich es zeitlich einrichten kann, werde ich den 30 Tage Test nutzen. Was der Sellector macht ist simple und erfüllt genau die Vorgabe, die ich mir selbst zu Beginn meiner Recherche gesetzt habe.
Ich habe eine Datenbank und möchte die Inhalte per Ajax vergleichen – für ein smoothes Such-Feeling des Nutzers. Besonders praktisch und prägnant finde ich die Bezeichnung One Page Shopping.
Im Prinzip lässt sich durch das wirklich gelungene UI ein Shop fast ersetzen, bzw. die Suche schlicht gestalten. Dass es sicherlich nicht die All-in-One Lösung ist, gut, muss nicht – aber die Lösung wie Sellector (vom Key Product Selector übrigens abgleitet, was ich über die Recherche-Phase auch des Öfteren verwendet habe) sie anbietet gefällt.
Diesen kurzen Review musste ich kurz loswerden, um der Recherche-Manie ein Ende zu setzen. Ich werde mich vorerst wieder meiner eigentlichen Arbeit zuwenden, und dem bislang ‚Non-Profit Bereich‘ Bye sagen. Als Memo zum Thema Produkfinder vs Produktvergleich ist dem nun vorerst Genüge getan. Fin.
Facettierte Suche zur Produktfinder-Problematik
Ein paar Tage später musste habe ich die Suche fortgesetzt und passend zum Thema ein paar nützliche Quellen und Antworten gefunden.
Wie eingangs beschrieben, verlief die Suche bislang sehr abstrakt, ohne spezifisches Wissen über die Fachterminologie. Im Prinzip beschränkte sich meine Suche auf eine eingeschränkte Keyword-Matrix, die sich ausgehend von meiner Problemstellung – eine Art Produktfinder für Novizen zu erstellen – entwickelte. Die eigentliche Suche / Stichwort-Matrix müsste aber lauten: „Facettierte Suche Skript“ o.ä. Nach weiteren Recherchen war ich mehr oder weniger per Zufall darauf gestoßen, dass sich das, nach dem ich suchte, sich ‚facettierte Suche‚ bzw. ‚facettierte Navigation‘ nennt. Dies vorerst nur als Memo festgehalten und hier mit weiterführenden Quellen untermalt –
- Best Practise für das Design facettierter Suchfilter
- Prinzipien der effektiven E-Commerce-Suche (smashingmagazine)
- Advancing Advanced Search
Während des Verfassens des Artikels gerät die eigentliche Problemlösung gar ein wenig in den Hintergrund und die Mechanismen der eigenen Such-Praxis in den Vordergrund. Doch recht interessant wie die Breadcrumbs sich ihren Weg bahnen und langsam zum Ziel führen. Punkt.
Produktvergleichsskript: Offene Fragen und Anmerkungen
Gibt es Tutorials für die facettierte Navigation?
Wie lassen sich solche Suchfilter für Non-PROs realisieren / auf CMS-Basis oder manuell?
Empfohlene Literatur für die facettierte Suche für Einsteiger…
Interessante Suchabfragen, die bislang mäßig gute Ergebnisse für den konkreten Anwendungsfall bieten:
- web application with jquery product comparison
- Produktvergleich Programmierung
- decision engine technology
- multi step wizard filter ajax
- CPUBoss Skript
- side by side comparison script
__ #2013 #2017
Die Entwicklung der Vergleichsportale geht rasant voran – das Buzzword 2013 lautet „Data-Driven Content Platform (DDCP)“ – passend dazu der Beitrag auf Betakit zum US Unternehmen FindTheBest, welches alle im Beitrag angesprochenen Lösungen bereits umsetzt und zusehends perfektioniert.
Weiterführende Links zu Produktvergleich-/finderlösungen
Eine nützliche Übersicht zu Online Beratungssysteme im Vergleich ist auf Ecin.de zu finden. Hier werden unter anderem Filtersuchsysteme, Empfehlungssysteme, Guided Selling Systeme und weitere miteinander verglichen. Eigentlich exakt das Themenfeld, nach dem ich aktuell eine Lösung suche. Nun fehlen nur noch die passenden Script-Lösungen bzw. Code-Beispiele für die Umsetzung eines solchen Produkt-Filter-Finder-Systems.
Suchende stehen auf ihrer Shopping-Tour zumeist vor dem Problem des Information Overflows, soll heißen, man sucht eine bestimmte Produktkategorie, möchte aber wenn möglich nicht direkt beim erst besten Shop zuschlagen, sondern vergleichen und Bewertungen einholen. Eine Art Guided Shopping Lösung, die nicht nur Produktdaten zusammen scrapt, sondern den Nutzer schlicht Hilfestellung leistet, ist hier gefragt.
Für Shopsysteme wie Magento, Open Cart & Konsorten gibt es wohl solche facettierte Lösungen – in meinem konkreten Fall soll es aber in Richtung Empfehlungsmarketing gehen, also quasi der Verkäufer, der seinem Besucher/Kunden den passenden Rat gibt – das Produkt kann ich dir empfehlen und in den folgenden Shops kannst du es mit guten Gewissen kaufen. So denn, wie bereits erwähnt ist hier die Suche wohl mehr das eigentliche Thema als die letztendliche Lösung. Nützliche Lösungsansätze, ob kostenpflichtig oder als Open Source können gern in den Kommentaren ergänzt werden.
Fünf oder mehr Jahre später….
Produktvergleich & Finder-Lösungen
Mit der Zeit finden sich immer mehr Webseiten, die genau die Problematik, die ich 2011 versucht habe zu lösen, schon sehr gelungen umsetzen. Als persönliches Post-it im Folgenden eine Liste mit Finder-Vergleichs-Lösungen in Form von Web-Apps:
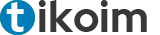
Camerasize.com – geniale Idee, wenn man einen Größenvergleich seiner favorisierten DSLR anstellen möchte.

DPreview – Wenngleich eine Oldschool-Lösung in Sachen Layout, aber erfüllt seinen Zweck.

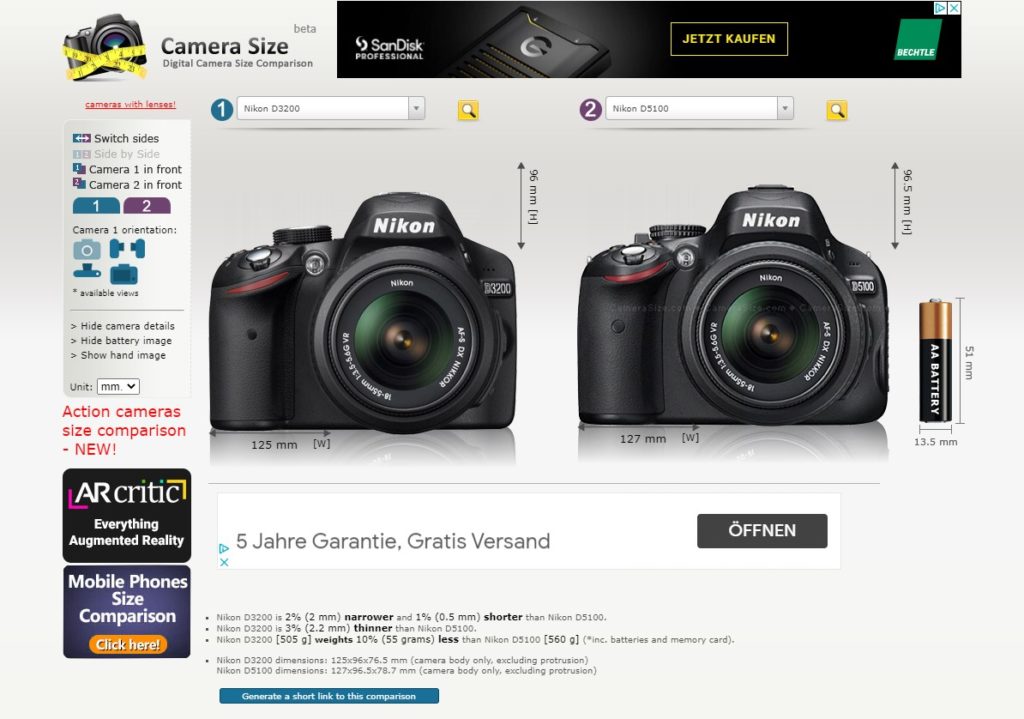
Gadgetsnow.com/compare-laptops/ – Produktvergleich von Laptops

Snapsort – der König der Vergleichsportale aus meiner Sicht. Denn Snapsort geht einen Schritt weiter und hebt den Produktvergleich in eine neue Ebene. Die technischen Eigenschaften werden nicht nur gegenüber gestellt, sondern auch bewertet. Als Novice erhält man so schnell einen Überblick auf was es beim Kamerakauf ankommt und was die Experten auf Basis der technischen Daten empfehlen.
Falls jemand eine passende Produktvergleich-Lösung kennt, die in Richtung Snapsort geht, bzw. Entwickler ist und an einem Projekt mitarbeiten möchte, der kann sich gern bei mir melden. Ich freue mich über Feedback. Mail an heiko at goeo . de