Die Kategorieseiten in WordPress helfen Nutzern sich zurechtzufinden und Suchmaschinen, die Struktur einer Seite besser zu verstehen. Wenn Sie zum Beispiel einen Reise-Blog betreiben, können sie Kategorien, wie Reiseziele, Reiseberichte, Hotels usw. erstellen. Oder bei einem Technik-Blog die Kategorien Technik, Drucker, Laptops und Software.
Die Besucher, die nach einem speziellen Reiseziel oder einer bestimmten Software suchen, können dann einfach zur Kategorie „Reiseziel“ oder „Software“ gehen.
Die Kategorieseiten lassen sich abhängig vom verwendeten WordPress Theme individuell anpassen. In diesem Beitrag erklären wir, wie man mit Elementor eine eine eigene Kategorievorlage anlegt und das ohne im PHP-Code oder im CSS händisch eingreifen zu müssen. Mit Elementor können Sie dies ohne Programmierkenntnisse tun.
Wie man eine benutzerdefinierte Kategorievorlage mit Elementor erstellt
Um eine benutzerdefinierte Kategorievorlage in WordPress mit Elementor erstellen zu können, müssen Sie die Pro-Version verwenden. Die Pro-Version von Elementor verfügt über eine Theme Builder-Funktion, die Sie benötigen, um eine benutzerdefinierte Kategorieseite zu erstellen.
Es gibt zwei Möglichkeiten, eine benutzerdefinierte Kategorieseite in WordPress mit Elementor zu erstellen. Erstens können Sie eine Seite von Grund auf neu erstellen. Zweitens können Sie eine der verfügbaren Vorlagen verwenden, die von Elementor angeboten werden. Dieses Beispiel zeigt Ihnen, wie Sie eine benutzerdefinierte Kategorievorlage aus einer Template-Vorlage erstellen können.
Übrigens, die folgenden Widgets werden von Elementor Pro für die Arbeit auf einer benutzerdefinierten Kategorieseite angeboten.
- Archiv Titel
- Beiträge archivieren
- Autor Box
Natürlich können Sie auch andere Widgets/Elemente zu Ihrer Kategorieseite hinzufügen, je nach Ihren Bedürfnissen.
Hier die Schritt-für-Schritt Anleitung in WordPress Elementor.
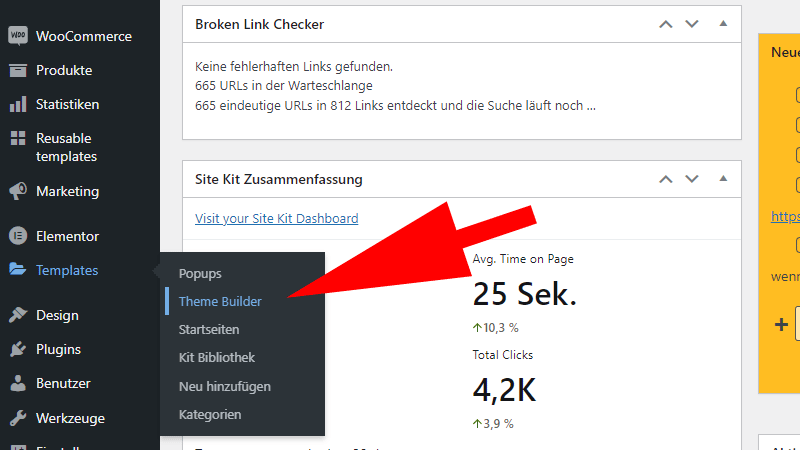
- Loggen Sie sich in Ihr WordPress-Dashboard ein und gehen Sie zu Templates -> Theme Builder.

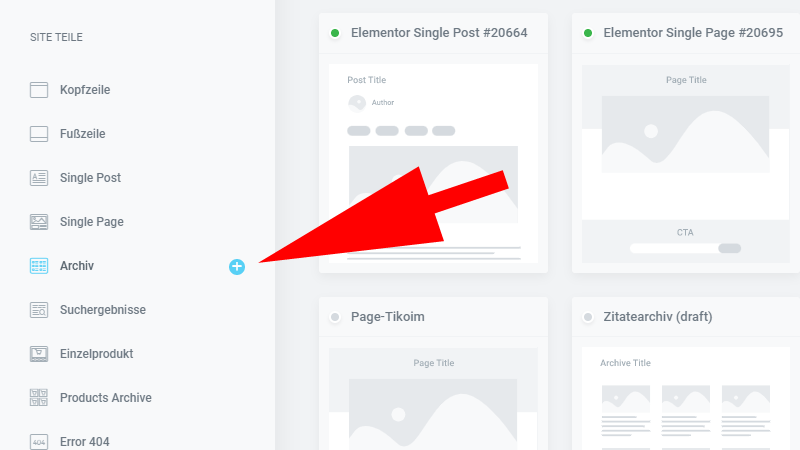
- Gehen Sie auf der Seite Theme Builder auf die Registerkarte Archiv und klicken Sie auf das Plus-Symbol, um eine neue Vorlage zu erstellen.

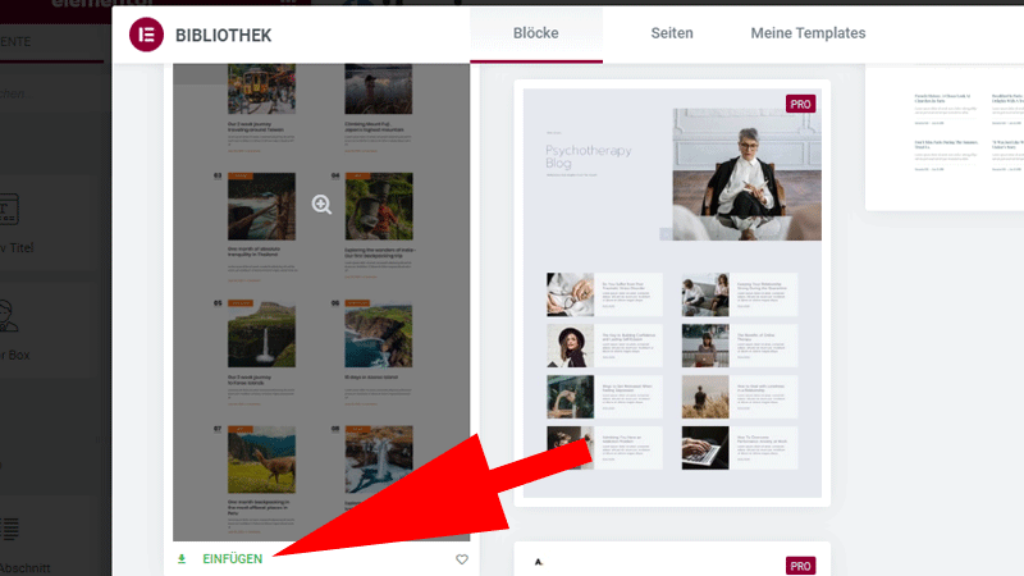
- Wie bereits erwähnt, werden wir die benutzerdefinierte Kategorievorlage aus einer Vorlage erstellen und nicht von Grund auf neu. Wählen Sie also eine der verfügbaren Vorlagen in der Vorlagenbibliothek aus und klicken Sie auf die Schaltfläche Einfügen, um sie in den Elementor-Editor zu übernehmen.

- Sobald die Vorlage in den Elementor-Editor geladen ist, klicken Sie auf die Schaltfläche „Veröffentlichen“ auf der unteren Seite des linken Bereichs.
- Als nächstes werden Sie aufgefordert, die Anzeigebedingung festzulegen. Klicken Sie auf die Schaltfläche „Bedingung hinzufügen“, um eine Bedingung hinzuzufügen.

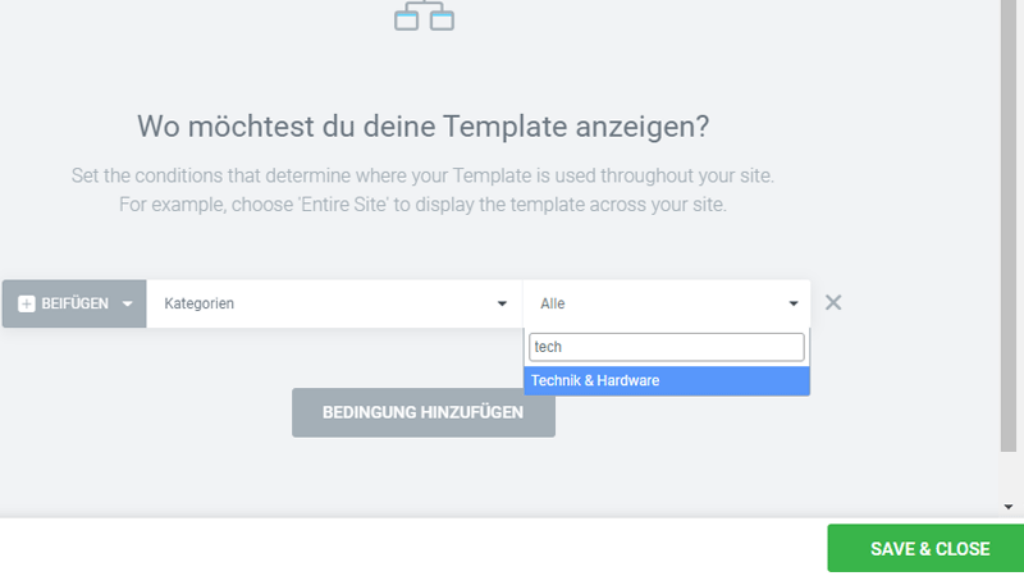
- Geben Sie an, wo Ihre Vorlage angewendet werden soll. Wenn Sie möchten, dass sie auf alle Kategorien Ihrer Website angewendet wird, wählen Sie einfach Kategorien aus dem Dropdown-Menü.
Wenn Sie möchten, dass die Vorlage auf eine bestimmte Kategorie angewendet wird, können Sie die gewünschte Kategorie in der Auswahlliste auf der rechten Seite angeben. Klicken Sie auf die Schaltfläche „Speichern und Schließen“, sobald Sie die Kategorie festgelegt haben.

Wie man die Kategorie-Seite anpasst
Wenn Sie eine benutzerdefinierte Kategorievorlage aus einer Vorlage und nicht von Grund auf neu erstellen, wird alles vom Ersteller der Vorlage bestimmt, in diesem Fall vom Elementor-Team. Wenn Sie einige Teile ändern oder entfernen möchten, können Sie dies tun.
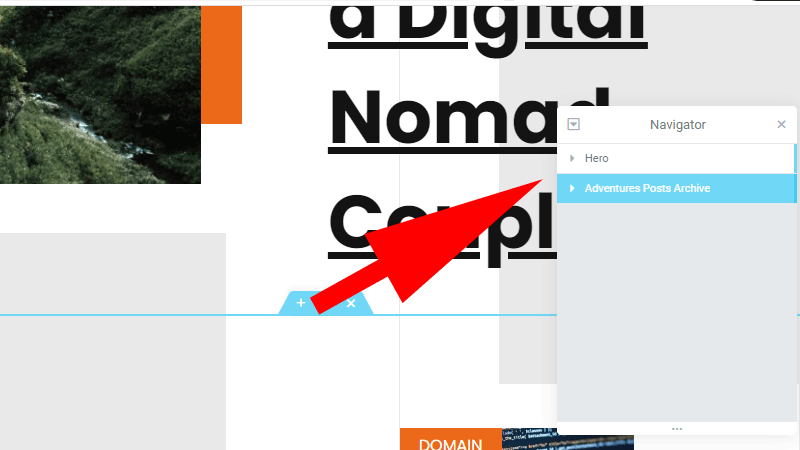
Jede Vorlage besteht aus mehreren Abschnitten, die Sie über den Navigator finden können.

Auf dem oberen Screenshot besteht die Vorlage aus zwei Abschnitten. Jeder Abschnitt enthält die Widgets, die in der Vorlage verwendet werden. Sie können sehen, welche Widgets in einem Abschnitt enthalten sind, indem Sie auf das kleine Pfeilsymbol klicken.
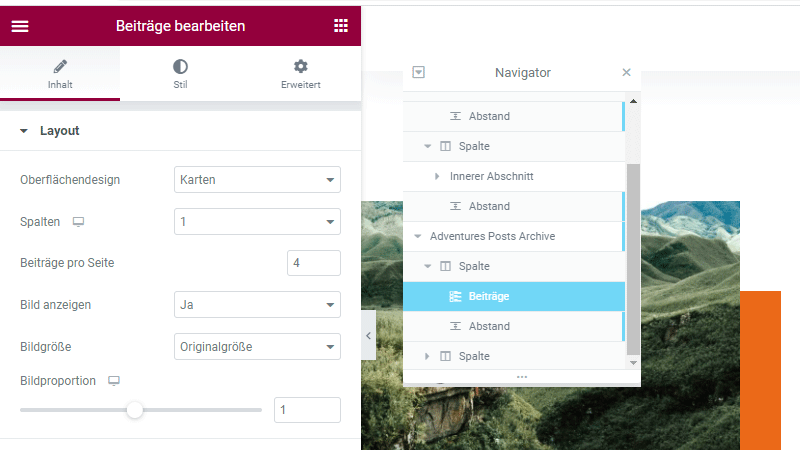
Um einen Abschnitt oder ein Widget zu löschen, können Sie mit der rechten Maustaste klicken und Löschen wählen. Wenn Sie ein Widget anpassen möchten, können Sie das Widget, das Sie anpassen möchten, aktivieren (indem Sie darauf klicken) und zum linken Bedienfeld gehen, um mit dem Anpassen zu beginnen.

Hier gibt es nun sehr viele Optionen, die Sie einstellen können. Sie können den Stil, die Typografie, Farben, Hintergrund und andere Styling-Optionen ändern. Dies lässt sich auf der linken Seite komplett anpassen.
Wer Design Inspirationen benötigt, der sollte sich die Theme bei Themeforest ansehen, hier findet man zahllose Templates, die mit Elementor für WordPress erstellt wurden. Selbst wenn kein Theme dort kauft, gibt es dort sehr gelungene Ideen für die perfekte Kategorie-Landingpage! Viel Spaß bei Stöbern.
Ähnliche Beiträge:
- WordPress Elementor Seiten lassen sich nicht aktualisieren
Ich habe schon länger das Problem, dass ich bei einer WordPress Seite mit... - WordPress bei All-Inkl installieren in unter 5 Minuten
All-Inkl ist ein günstiger und solider Hosting-Anbieter aus Deutschland. So setzt du Wordpress... - Twenty Twenty Theme WordPress
Twenty Twenty ist das WordPress-Standardthema seit 2020. Der Blockeditor ist mit diesem Theme...