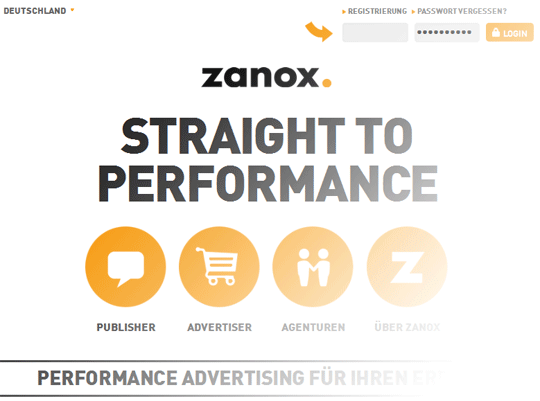
Als ich heute seit langem wieder mal bei Zanox vorbeigeschaut habe, wusste ich im ersten Augenblick nicht so recht, ob mein Firefox 4 eine Fehlfunktion hat, weil ich direkt auf die im Verlauf gespeicherte Adresse geklickt hatte und auf eine völlig neu gestaltete Oberfläche stieß – aber siehe da – Zanox goes straight forward to performance. Wow, die Message ist klar gesetzt – Right in your Face und unüberschaubar. Während ich auch eine Zeit lang die minimalistischen Züge eines vollkommenen weißen Hintergrund für ansprechend hielt, war ich dann mehr oder weniger doch auf die guten alten Grautöne / Verläufe abgeschwenkt, aber dass man es sich durchaus erlauben kann, bzw. den gewagten Design-Schritt geht voll auf Weiß in Sachen Background zu setzen – gefällt mir.

Zanox Redesign 2011
Das neue Webdesign setzt im wesentlichen auf zwei Hauptfarben Schwarz und Orange – ganz im Sinne der Corporate Identity. Es gibt keine ablenkenden Elemente – oben rechts der Login in der Mitte der Slogan getreu dem Motto ‚weil Direkt direkter ist‘ oder so – nein, aber die Message auf den Punkt eben. Darunter die drei Zielgruppen und das obligatorische Über uns. That’s it, den Rest kann man darunter anordnen, aber der Hauptbildschirm wird durch diese wenigen Elemente ausgefüllt und das Ganze eben auf den Punkt.
Besonders gelungen sind die flash-artigen Javascript (oder jQuery – bin kein Fachmann) Hover-Effekte. Mehr „Straight“ geht wohl nicht. Nun bin ich noch gar nicht zum Einloggen gekommen, weil mich das neue Design gleich gefesselt hat. Nun denn, trotz dass es bislang Zero Einnahmen sind, weil Affiliate Marketing nun mal kein Selbstläufer ist, Zeit und Erfahrungswerte gesammelt werden wollen, dennoch ein positives Resümee zum Redesign der Zanox-Seite. Daumen hoch
Ähnliche Beiträge:
Nachtrag
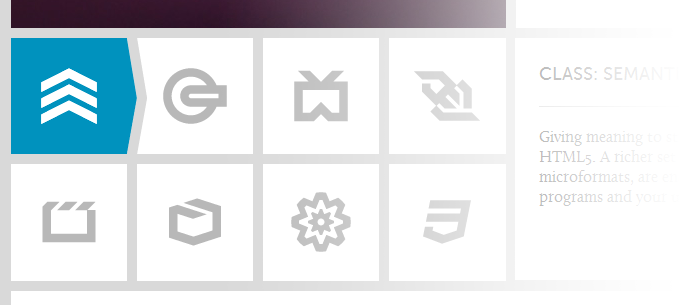
Ein paar Tage später hatte ich in einem Podcast doch glatt etwas über modernes Webdesign und HTML5 und das neue Logo gehört – und siehe da, die offizielle Seite der W3.org mit den Infos zu html5 und die neue zanox Seite haben einiges gemeinsam – Big Font is beautiful! Das erinnert mich doch glatt an meinen Beitrag zum Grundfragen zum Blog-Design, in dem es um Gedanken zu Minimalismus vs Fancyness ging. Beides schlicht sich natürlich nicht aus, aber ohne dass ich voll und ganz in HTML drin stecke, sprich mich nicht den professionellen mit dieser ‚Sprache‘ befasse, ist doch ein gewisser Trend in Richtung Big und Minimal zu erkennen. Ob dies zum Teil mit Mobilgeräten in Zusammenhang steht kann ich nicht genau sagen, auf jeden Fall ist der „Plakat-Style“ in großen fetten Lettern und die Verwendung von simplen Symbolen zur Visualisierung voll und ganz gelungen, weil das Wesentliche, nämlich der Inhalt und die Message mehr Gewichtung erhalten als leere Phrasen.
Ähnliche Beiträge:
- Was ist Material Design und wie kann ich es für Webdesign nutzen?
Material Design ist ein Designsystem, das von Google entwickelt wurde, um eine einheitliche... - Webdesign Elemente: Verweildauer mit der Kochansicht erhöhen
Beim Stöbern nach Mürbeteigkeksen bin ich auf Gutekueche.at gestoßen und wunderte mich, warum... - Marktanteil PC Hersteller 2011 -2021
Wer hat 2021 die meisten Laptops verkauft? HP, Dell oder doch etwa Lenovo....