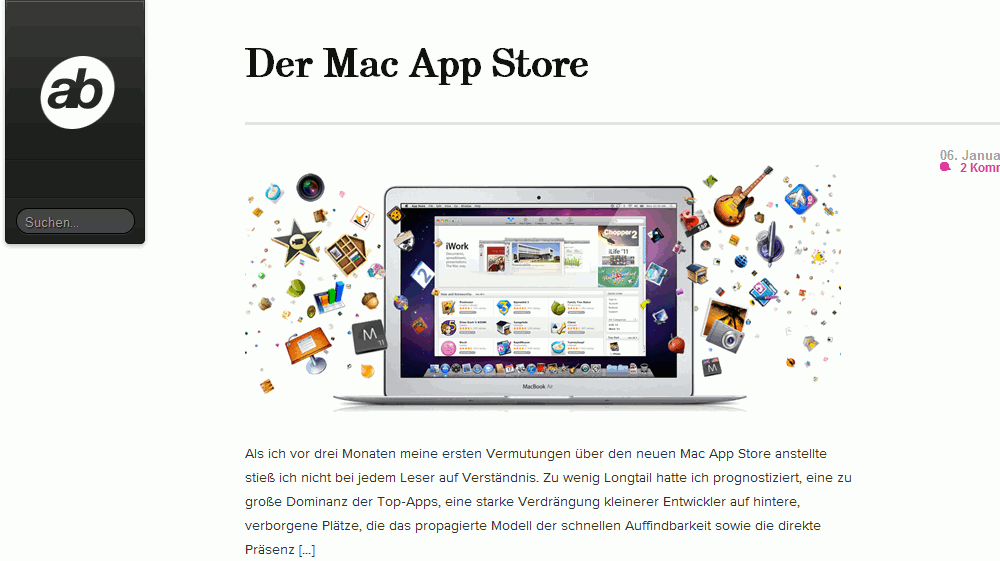
Beim Besuch der Website Agenturblog.de kam die Frage auf, ob man immer einen Standard-Header mit Navigations-Menü benötigt. Die Seite gefällt mir wegen dem schlichten und einfachen Design – und dem Mut Elemente wegzulassen, anstatt unzählige Menüs und Buttons einzufügen.
Öffnet man einen Beitrag vom Blog dann erscheint der Titel des Beitrags, eine schlichte graue Linie, das Artikelbild gefolgt vom eigentlichen Inhalt. Auf der rechten Seite gibt es zwei Buttons, nächster Artikel und vorheriger Artikel, Datum und Anzahl der Kommentare. Auf der linken Seite das Site-Logo und das Suchfeld. Fertig und gut.
Wie ich finde eine gelungene Lösung, die sich auf das Wesentliche konzentriert. Im Folgenden meine Gedanken zum Fancy Minimalismus in Sachen Webdesign.
form follows function
Braucht man nun also den Standard 08/15-Header? Ich habe das hier im Blog verwendete Theme namens Open* (das war 2010) zwar auch etwas angepasst und unnötigen Ballast rausgeworfen, die Navigation mit Header habe ich aber nicht groß angerührt. Irgendwie steckt es in einem drinnen, wie der Aufbau einer Seite sein sollte. Ist dies aber wirklich so fixiert – was ‚will‘ der Leser oder was ist der Zweck der Navigation on Top?
In erster Linie dient die Navigationsleiste der Orientierung, um weitere Beiträge zu ‚entdecken‘. Da mein Blog hier noch relativ jung ist, gibt es aber noch längst keine Stammleserschaft, und selbst wenn, benötigt diese jedes Mal diese doch leicht unschöne Top-Navigation? Deshalb hier ein paar Gedanken zum Agenturblog, der Ausgangspunkt für diesen Beitrag ist.

Agenturblog.de – Screenshot, Abruf 23.02.2011
Wie im Screenshot zu sehen ist bestimmt das jeweilige Thema des Artikels voll und ganz die Experience des Nutzers. Und genau dies finde ich ziemlich genial, es ist relativ selten, dass ich mich bei der Blog-Lektüre großartig in der Navigation aufhalte. Wenn ich beispielsweise selbständig-im-netz.de oder den tagseoblog.de lese, dann interessieren mich eigentlich nur die Inhalte. Ebenso würde ich es bei Besuchern vermuten, die via Google im Blog aufschlagen. Interessehalber klickt der eine oder andere vielleicht mal in der Navi, aber prozentual subjektiv gefühlt reichlich wenig. Nun denn.
Eine Möglichkeit wäre, wenn man ein minimalistisches Design verfolgt, und dennoch eine Leiste mit Logo und Dingen oben haben will, dass man eine ausklappbare on top Navigation wählt, aber auch hier wieder die Frage, wer ließts, wen interessierts?
I’m king of my blog
Schlussendlich würde ich bei einem Privatblog wahrscheinlich auf die eigene Gusto setzen und das Design auch daran ausrichten. In Punkto interne Verlinkung, könnte man die tiefergreifende Verlinkung in den Footer legen, einfach nur um den Bots Futter zu geben, und vielleicht dem einen oder anderen versierten Besucher.
Ich denke, dass ich über kurz oder lang wohl auch den Standard-Header verbannen werde. Warum? Wenn man nicht gerade den entsprechenden Autoritätsstatus als Blogger hat und auf eine entsprechende Stammleserschaft zurückgreifen kann, dann erhält man den Großteil seiner Leser und ergo Traffics, via Google.
Diese eingehenden Ströme sind bekanntlich auf der Suche, der Suche nach der Lösung eines Problems, nach Informationen zum Thema X oder anderen absurden Dingen.
Setze ich nun den Title direkt an erster Stelle, das entsprechende fancy Artikelbild on top und komme direkt zum Thema des Besuchs, dann habe ich mein Ziel eigentlich erreicht. Gut, das Ziel ließe sich noch näher bestimmen, aber schlussendlich verfasse ich persönlich meine Artikel als eine Art Memo und wenn es noch andere interessiert – so what. Langfristig weitere Ziele einzubinden, die ganz klar auf der Agenda stehen, wird nicht an der fehlenden oder vorhandenen Standard-Architektur scheitern. Egal, sind nur spontane Gedanken zum Blog-Design.
Ähnliche Beiträge:
- Was ist Material Design und wie kann ich es für Webdesign nutzen?
Material Design ist ein Designsystem, das von Google entwickelt wurde, um eine einheitliche... - Twenty Twenty Theme WordPress
Twenty Twenty ist das WordPress-Standardthema seit 2020. Der Blockeditor ist mit diesem Theme... - Best Practise Beispiele für die Menu-Navigation auf Webseiten
Haben Sie sich jemals gefragt, wie man Besucher geschickt durch eine Webseite lotsen...