WordPress geht nach vorn und mit der 3.2er Version ist wieder mal ein großer Wurf gelungen. Das Backend finde ich absolut gelungen, da es noch mehr Freiraum bietet und in Sachen Usablity auch endlich übersichtlicher geworden ist. Will man nun die neusten Features in Sachen Template-Gestaltung nutzen und nicht gerade ein Premium kaufen, dann empfiehlt sich durchaus das Twenty Eleven Theme.
Es besticht aus meiner Sicht vor allem durch den ‚Trend‘ Big is beautiful – sowohl in Sachen Font Size, als auch in Sachen Header Image (Titelbild). Dazu, bevor ich zum eigentlichen Thema komme, noch kurz ein paar Worte.
Ich finde das übergroße Titelbild schon einen Hingucker, aber – für nicht gerade professionelle, oder besser gesagt unerfahrene Website-Bauer kann dies durchaus problematisch werden, wenn man nicht ein paar Grafik-Programm-Know-Hows im Petto hat. Hier ein Tipp – wer mit Gimp oder einem anderem Bildbearbeitungsprogramm arbeitet, der sollte definitiv sich ein wenig mit Kompression und alternativen Formaten wie GIF oder PNG befassen, um Besuchern seiner Website keine 200 kb + großen Bilder vorzusetzen.
Mit etwas Geschick bekommt man auch 1000 x 288 große Bilder auf unter 40kb, und das ohne dass man die JPG Pixelung sieht… aber das ist ein anderes Thema.
Die Sidebar in einzelnen Artikeln fehlt
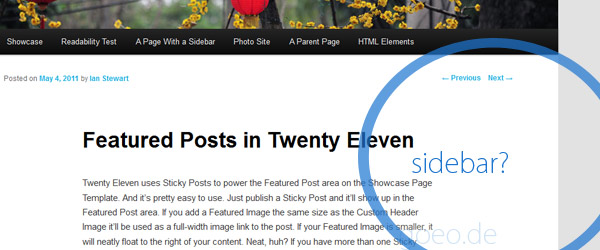
Gut, was mir aber nach den ersten Tests auffiel, war dass bei Single Posts keine Sidebar standardmäßig integriert ist. Schreibt man viel und lang, dann ist es unter Umständen sogar ein Vorteil des Twenty Eleven Themes. Aber irgendwie möchte man die Sidebar nicht unbedingt missen, um die ein oder andere Info mit unterzubringen und das Ganze nicht zu textlastig erscheinen zu lassen.
Hier ein Kurz-Tutorial, wie man die Sidebar in einzelnen Artikeln im Theme Twenty Eleven aktivieren kann.
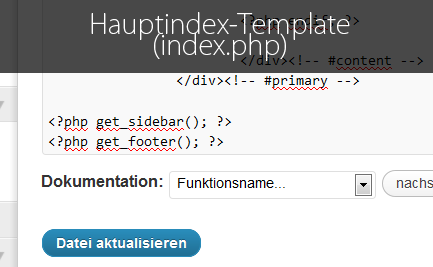
Schaut man sich die index.php an, dann sieht man schnell, dass schlichtweg der php Code für die Sidebar eingefügt ist (siehe Bild unten). Fügt man diesen aber in Twenty Eleven ein, dann erscheint die Sidebar nicht, bzw. auf den zweiten Blick schon, nämlich unterhalb des Beitrags. Also nicht das gewünschte Ergebnis.

Okay, nun gäbe es sicherlich verschiedene Wege, die Main Frame so zu verkleinern, dass die Sidebar rechts neben dem Content erscheint. Eine erstaunlich einfache Möglichkeit, derer ich mir als Coding-Laie bedient habe, ist ein Code aus diesem englischen Blog-Beitrag: Sidebar on Single Posts.
add_filter('body_class', 'blacklist_body_class', 20, 2);
function blacklist_body_class($wp_classes, $extra_classes) {
if( is_single() || is_page() ) :
// List of the classes to remove from the WP generated classes
$blacklist = array('singular');
// Filter the body classes
foreach( $blacklist as $val ) {
if (!in_array($val, $wp_classes)) : continue;
else:
foreach($wp_classes as $key => $value) {
if ($value == $val) unset($wp_classes[$key]);
}
endif;
}
endif; // Add the extra classes back untouched
return array_merge($wp_classes, (array) $extra_classes);
}
Mit dem Code aus Schritt 3 des engl. Tutorials unterdrückt man die Klasse .singular body_class – wie gesagt, ich bin kein Pro, aber es funktioniert. Den Code einfach in die Functions.php einfügen – et voilá – die Sidebar in Twenty Eleven erscheint wie gewünscht, im good old style, rechts neben dem Inhalt. (und natürlich den PHP Code für die Sidebar in die single.php einfügen)
Warum die Entwickler keine Option per se dafür integriert haben ist mir nicht ganz klar. Wird es sicher einen Grund für geben, aber ich mag die Sidebar da wo sie immer war.
Kleines Manko, bzw. was mir an dem Theme auffällt, ist die Skalierung bei kleineren Bildformaten oder im Mobile Format. Die Sidebar, aber auch die Hauptnavigation werden dann zusammengeschrumpft… wobei es eigentlich wieder ein Vorteil ist, weil man quasi ein mobiles Theme gleich integriert hat.
Nun denn, das musste ich kurz festhalten, wie man die Sidebar im Theme Twenty Eleven von WordPress auch in einzelnen Beiträgen einbauen kann. Viel Spass beim Nachbauen!
Off-Topic
Goeo pausiert vorerst. Family & Job & so geht vor. Wie auch unter anderem auf meiner Seite, oder besser gesagt der Seite meines Sohnes, der Dino-Fan ist, baryonyx.de – Tim’s Dino-Seite, zu sehen, kommt man leider immer seltener auch mal zu persönlichen Projekten, ok, macht aber nix. Falls jemand einen nicht-kommerziellen und gehaltvollen Gastbeitrag veröffentlichen möchte, einfach kurz per Mail kontaktieren. Heiko
Nachtrag
Irgendwie schaffe ich es nie einen Artikel ‚nachtragslos‚ zu lassen 🙂 – Ein sehr gelungenes Beispiel, wie man das Twenty Eleven Theme mit wenigen Anpassungen wirklich ansprechend gestalten kann, habe ich gerade auf Eisy’s www.onlinestammtisch.net Seite entdeckt. Text im Header via Theme Options entfernt, eine gelungene Grafik mit Infos als Header, Sidebar links et voilá – ein ziemlich geniales Layout mit WordPress – so einfach ist das.


servus und hallo, mir ist deas headerbild zu hoch. wie ändere ich erfolgreich auf 1000 x 188 ?
habe schon 2 einträge angepasst, und das bild wird angeblich in 1000 x 188 angefordert, aber doch wieder auf 1000 x 288 skaliert.
danke schonmal ruediger
Hi, hast du es in der functions.php geändert? -> „define( ‚HEADER_IMAGE_HEIGHT'“ suchen die gewünschte Größe eingeben. Wobei, wenn ich gerade Live teste mit der Standard-Version… ja, die Größe wird dynamisch geändert.. Also wenn das Ausgangsbild die entsprechenden Maße hat + Anpassung in der functions, dann sollte es gehen… Die Width lässt sich auf jeden Fall im CSS #branding img anpassen…
Hallo Heiko,
vielen Dank für diesen Hinweis, es hat großartig funktioniert!
Eventuelle Nachteile kann ich als Code-Anfänger natürlich nicht absehen, aber auf den ersten Blick klappt alles und ich bin um den Aufwand der Herstellung eines Child-Themes herumgekommen.
Nochmals Danke!
Cheers, Thomas
Hallo,
super easy Tutorial… und es funktioniert! Habe es gerade auf einem neuen Blog ausprobiert. Danke dafür! 🙂
Warum die Leute ständig was verändern müssen ist mir auch unklar. Ich meine das Theme ist wirklich klasse und sieht super aus. Aber das Ding mit der Sidebar… unverständlich. 🙂
Viele Grüße
Gordon
Danke für den Tipp, leicht umzusetzen. ABER:
1….. jetzt zeigen FAST alle seiten (auch page.php) die sidebar neben dem Artikel – das gefällt mir gut
2….. die single.php zeigt die sidebar auch, aber (wie bisher ohne die Funktion) unter dem Artikel. Scheint irgendwas mit einer width-Einstellung zu tun zu haben, ich weiss aber nicht mit welcher.
Ist dafür eine Lösung bekannt? Schonmal Danke!
Moin und vielen Dank für diesen genialen Tipp! Ich habe schon seit ein paar Tage nach einer Lösung für meine neues Blog, das mit „Twenty Eleven“ läuft, in Büchern und auf wordpress.org etc. gesucht. Auch der Tipp mit dem Headerbild und ‘HEADER_IMAGE_HEIGHT’ in der function.php hat bei mir super geklappt. Allerdings muss man wirklich die Maße in der function.php, denen des Headerbildes exakt anpassen – sonst gibt es eine Fehlermeldung und einige Menüpunkte unter ‚Design‘ im Backend verschwinden (zumindest bei meiner WP-Installation). Lösung: einfach ein korrekt skaliertes Bild einfügen – danach war alles wieder in bester Ordnung!
LG 😉
Hey ho!
Vielen Dank für das einfach Tutorial und die Recherche, die du mir gespart hast. Genauso wie du habe ich es umgesetzt – groß fragen „Warum?“ halte ich da für unnötig.
Also – Danke!
Hallo 🙂
Du hast einen kleinen Fehler in deiner Beschreibung. Die Funktion get_sidebar(); gehört auch bzw. vor allem in die single.php… ansonsten super Artikel, vielen Dank für das Code-Snippet für die Body-Class 🙂
cheers
Tom
Danke für das Code-Snippet. Finde es auch etwas komisch, dass nicht von Anfang an dran gedacht wurde, eine Sidebar in die einzelnen Posts zu intergrieren. Bleibt nur eines zu sagen: Guter Beitrag!
Gleich mal den Tipp ausprobiert, umgesetzt und es funktioniert. Vielen Dank dafür…