Es lohnt sich in regelmäßigen Abständen einen Speedtest bei seiner Webseite zu machen. Die Ladezeit ist für Nutzer und damit auch Suchmaschinen wichtig. Niemand wartet gerne bis eine Seite vollständig geladen ist. Ansonsten erhöht sich die Absprungrate auf der Website.
Die Ursachen für lange Ladezeiten sind große Skripte, CSS-Dateien, Bilder oder die Antwortzeit des Hosters.
Der Webhoster und das entsprechende Hostinpaket sind mit entscheidend für eine schnelle Ladezeit. Je mehr Webseiten auf einem Server gehostet sind, desto langsamer wird die eigene Webseite laden.
Ich nutzte eine ganze Reihe verschiedener kostenloser Website Speed-Test Seiten und habe gute Erfahrungen dmit gemacht.
Um die Übersicht zu behalten, hier einige praktische Speedtest Seiten zum Ermitteln der Ladezeit in der Übersicht.
Google PageSpeed Insight

Google’s hauseigener Website-Speed-Tester, den man in jedem Fall nutzen sollte. Denn über Google erhält man in der Regel den meisten Traffic.
Google räumt der Ladegeschwindigkeit einer Webseite einen großen Stellenwert ein und lässt die Ladezeit in das Ranking einfließen. Denn schließlich will ein Nutzer nicht lange auf eine Seite warten, bis sie geladen ist. Und was der Nutzer erwartet, das ist Google’s Ziel.
In Google’s Pagespeed Insight erhält man jede Menge technische Informationen zur Ladegeschwindigkeit und wie man sie konkret verbessern kann. Zum Teil ist es sehr technisch, aber die großen Geschwindigkeitsfresser findet man schnell, wie beispielsweise zu große Bilddateigrößen. Hier gehts zum kostenlosen Tool von Google.
GT Metrix Speedtest

GTmetrix ist ein kostenloses Tool zum Testen und Überwachen der Leistung Ihrer Seite. Mit Lighthouse generiert GTmetrix Scores für Ihre Seiten und bietet umsetzbare Verbesserungsvorschläge.
[das Tool ist mittlerweile hinter einer Pay- /Login-Wall – daher nur noch eingeschränkt weiterzuempfehlen, zumal es viele kostenlose Alternativen gibt]
Sitechecker Speedtest

Überprüfen Sie die Geschwindigkeit einer bestimmten Seite und lassen Sie sich Verbesserungsvorschläge geben.
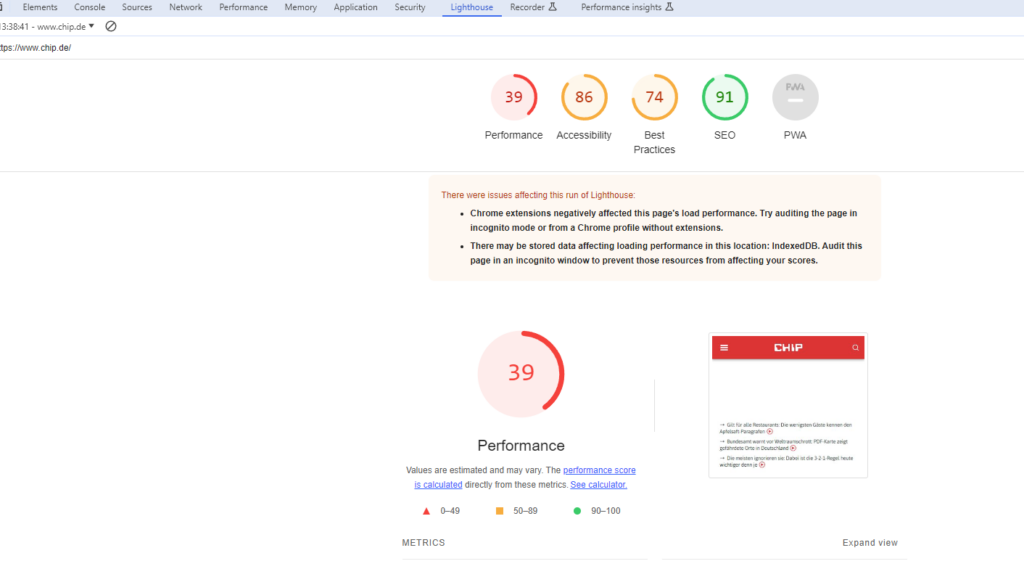
Google Chrome Lighthouse

Ein simples Tool, das jeder bereits hat, der den Google Chrome nutzt, ist Lighthouse. Mit der F12 Taste einfach die Developer Tools aufrufen und den Reiter „Lighthouse“ klicken. Schon bekommt man eine schnelle Analyse der Website. Sehr nützlich und umfangreich.
Weitere Tools zum Messen der Ladezeit
Basics für schnellere Ladezeit der Website
- Optimierung von Bildern und Videos
- Minimierung von JavaScript und CSS
- Browser-Caching nutzen
- Auswahl eines geeigneten Webhosters
Mit den richtigen Maßnahmen kannst du die Ladezeit deiner Website deutlich verbessern und so deine Nutzererfahrung und dein Suchmaschinenranking verbessern.
Los geht’s!
Das sind meine aktuellen Tipps und Tools, die ich nutze. Wenn es neue Speedtest-Checker gibt, gern in den Kommentaren ergänzen.
Ähnliche Beiträge:
- Webseiten Vorschau von anderem Standort abrufen
Wie sehen Besucher meine Webseite? Sind bspw. Aktualisierungen schon sichtbar? Hier ein paar... - Kein Sound beim Abspielen von Videos am Notebook / Facebook
Kein Ton im Browser bei Facebook oder Youtube zu hören? Oder auch nur... - Webdesign Elemente: Verweildauer mit der Kochansicht erhöhen
Beim Stöbern nach Mürbeteigkeksen bin ich auf Gutekueche.at gestoßen und wunderte mich, warum...